cssSlider Generator mit WordPress-Export
Der responsive und retina-ready cssSlider Generator von den WOW-Slider Machern ermöglicht das einfache Erstellen von wunderschönen Image-Slidern mit Captions nur mit Hilfe von CSS. Es ist kein jQuery erforderlich, kein Javascript, keine Bild-Icons und auch kein Coding. Alle Slider-Controlls werden durch Vektoricon-Schriftarten realisiert und sie sind damit perfekt für hochauflösende Displays geeignet.
Der Slider wird im komfortablen Benutzer-Interface komplett via Drag & Drop und Live-Preview erstellt. Jeder der mitgelieferten cssSlider Skins verfügt über 6 ready-to-use Farb-Systeme.
Bilder können geladen, oder ganz einfach über Drag & Drop in den Slider gezogen werden. Die Reihenfolge der Bilder kann jederzeit geändert werden. Dann fügt man Text hinzu und definiert die Textfarbe, wählt eine Schriftart aus und selektiert den gewünschten Skin. Auch die gewünschten Effekte können mit wenigen Klicks festgelegt werden.
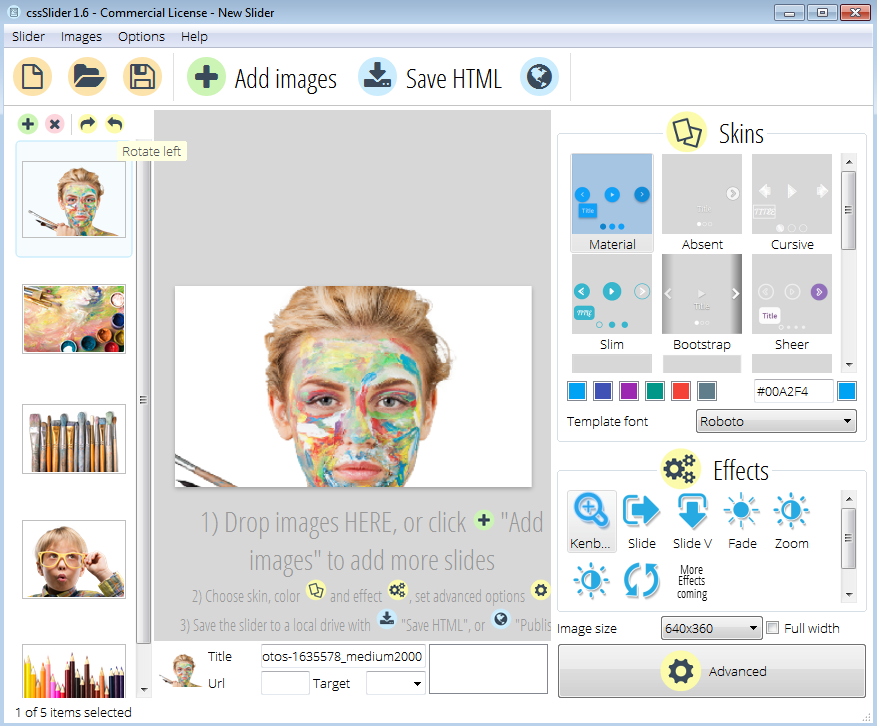
Die folgende Abbildung zeigt das intuitiv bedienbare Benutzer-Inteface
Das Bild für eine größere Ansicht bitte anklicken.
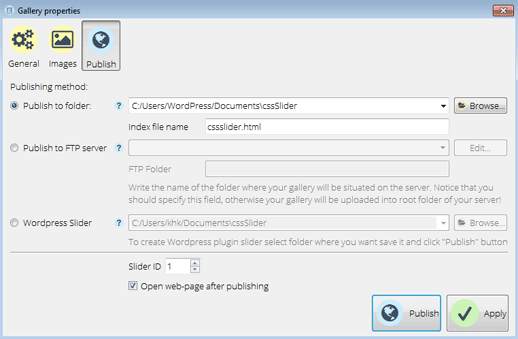
Ist man mit dem Projekt zufrieden, kann der Slider generiert werden. Unter den Export-Formaten gibt es auch das Format WordPress-Slider. Wählt man dieses Format erzeugt der Slider ein komplettes WordPress-Plugin.
Der CSS Slider funktioniert auch wenn im Browser des Besuchers Javascript deaktiviert ist und hinterlässt so keine häßlichen Fragmente auf dem Bildschirm wie es manchmal bei schlecht programmierten jQuery-Slidern der Fall ist.
Durch die flüssige Hardware-Beschleunigung laufen die Animationen sehr glatt, speziell auch auf Mobilen Geräten.
Der Slider funktioniert auf allen modernen Geräten und mit allen aktuellen Browsern. Zu den unterstützten Effekten gehören unter anderem: KenBurns, Slide, Fade, Zoom Effekte etc.
Eine leicht eingeschränkte Version für Windows und Mac kann auf der Seite des Anbieters kostenlos heruntergeladen werden. Dort sind auch Demos des CSS Sliders zu finden.